Hello there my fine fellow tekers. I hope the teking finds you well and you find the teking well.
I have an assignment on SSL in a Secure E-Commerce class that I need a bit of help with. I'll outline the details.
- Setup web server with a Certificate Authority
- Set up two web pages with fake products for purchase, one encrypted, one not
- Submit input to the pages and capture the POST requests with wireshark showing the difference in traffic with SSL vs non-SSL
This is a group assignment and we're doing it via virtual machines. The machines are running on the school's hardware (we have zero physical access) and we connect remotely to the VM via vsphere client. We are using Ubuntu server. I've set it up with LAMP, and will be setting up the Certificate Authority tonight.
When we first discussed this assignment, I asked if we would need to run the packet capture on the client, or server, and the professor said either, and said we could even do it all on a single server if we want. But I'm not sure. My biggest question at this point is, can a server POST to itself? In order to capture network traffic, there would have to be network traffic in the first place. A server can't connect to itself via a network and produce the necessary network traffic, can it? Or can it via loopback? I'm not sure, I'm not real great with networking. I'm thinking we'll need a client ... it just doesn't make logical sense that we could do everything on just a server.
Any help is greatly appreciated. Live long and tek. \|/
Yes, you can POST to localhost or 127.0.0.1 (a.k.a. loopback).
You have two options:
- Have a while loop with sleeps running as a separate process (I assume that you'll use PHP) in the background to send PSOT data every x seconds. PHP can be run from the command line just fine. PHP can send GET and POST fine as well. Just Google it. I'm sure a StackOverflow answer will come up.
- Have an AJAX request on a webpage (on a client) that fires with setInterval
Be careful not to DDOS/overload the server!
Hey thanks for the replies!
I got a very simple html page up and running and you're right, the traffic can be captured when I run wireshark using the lo capture interface.
We will indeed be using PHP. My professor suggested using a simple mailto form to enable a POST request. Do you have any thoughts on this?
A POST form or a mailto link? Those are very different things. A form should be fine. You will have to type in data and click submit to replicate a normal user doing it. You could also set a setInterval(x) on the form and have it submit automatically every x milliseconds.
I'm not sure, I'm new to web dev. With a POST form, will I need a database?
As far as the submission that's no problem. I got the CA and self signed cert all set up, and I installed GNOME on the server so I have firefox and wireshark is capturing loopback traffic on the simple html page I set up.
POST is a part of HTTP. It is simply a way to transfer data from client to server. You can process and store data from it in a database, but that does not seem to be the scale of your project.
<form method="POST" action="myscript.php">
<input type="text" name="testTextbox" />
<input type="submit" value="Click to send the form!" />
</form>
The alternative is GET, which shows its caraibles/data in the URL with ? followed by variable names equal to values and &.
Thank you very much! I won't be able to work on this project again until after Sunday as I have an assignment and two exams due this weekend, but I'll post back after I work on it more next week.
Thanks again.
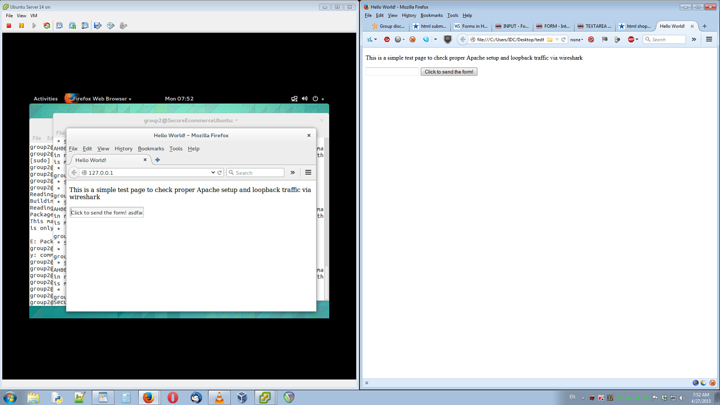
I've run into a strange issue and I don't know why it's happening. I put your form above into the test html page I created. On the Ubuntu server, when I go to 127.0.0.1 in firefox, the form doesn't have a text input box on the left and submit button on right, instead it just has a text input box prefilled with text, and no submit button. However, on my Windows host machine also with firefox, the exact same code produces an empty input text box on left, and submit button on right with the text. Please see the picture (sorry for large pic, Ubuntu server is on left, Windows desktop is on right)
I don't understand why this is happening. It's the exact same code (below). Is it because the server has PHP installed and my desktop does not?
<!DOCTYPE html>
<html>
<head>
<title>Hello World!</title>
</head>
<p>This is a simple test page to check proper Apache setup and loopback traffic via wireshark </p>
<form method="POST" action="myscript.php">
<input type="text" name="testTextbox" />
<input type="submit" value="Click to send the form!" />
</form>
</html>
Well, nevermind I guess I had an ending tag on the Ubuntu server page typed wrong. I retyped it all and it's the same now.
Great! How's the PHP script coming along? I realize now that I shouldn't literally give you code and do your assignment for you (I'm a nice guy, but I'm not that nice). You should look into PHP's POST Variables. In the form above, it will load the page at /myscript.php on the server and send the POST variables (the textbox and submit button) to that page.
The webpage itself is all done I'm pretty sure. When I submit the form I'm able to capture localhost traffic on the lo interface on wireshark, and it's capturing the POST which is what we need, so I'm pretty sure the web page is good to go. After submitting it returns a 404 not found, but like I said, I'm getting the POST which is what I need. Here is the web page ...
<!DOCTYPE html>
<html>
<head>
<title>Cat whiskers R US!</title>
</head>
<h1>Cat whiskers for sale!</h1>
<img src ="http://media.salon.com/2013/05/original.jpg" alt="Get your cat whiskers today!">
<p>For sale are glorious cat whiskers! They are purrfect for teeth flossing, eye poking, and futile attempts to tie together the pieces of your shattered life!</p>
<p>For only $15 dollars, you can have your very own cat whisker! Order today and we'll include a semi-freshly regurgitated fur ball!
<p>Purchase five or more cat whiskers and you'll be entered into a drawing to win a trip to Con-Cat-Nation. All the con cats of the world have been exiled there and are dying for visitors!
<p>Pictured is one of our stock cats, in the proccess of being whisked for the pleasure of our customers. As you can see, supplies are limited, so order today!</p>
<form method="POST" action="myscript.php">
<legend>Cat whiskers - $15 dollars each</legend>
<p>
<label>Quantity: </label>
<input type="text" name="quantity" />
</p>
<p>
<label>Comments: </label>
<input type="text" name="comments" />
</p>
<input type="submit" value="Order meow!" />
</form>
</html>
But I'm a bit stuck on how to proceed further. I've set up the localhost site called catwhiskersrus.com using this guide
And it's working fine in the web browser, and wireshark is working fine. What I need to do now is keep this just like it is, but also add another directory and set it up with ssl encryption, so a user can browse this plaintext site and submit it, but also browse to the encrypted version and submit it, so the difference can be seen in wireshark.
I'm just not really sure how to proceed from here. I've already set up a Certificate Authority and self signed cert, which was basically the first thing I did, but I don't know how to go about creating another version of the web page to encrypt it.
You should use the same webpage folder for the encryption. It will load the same webpage over HTTPS. What web server are you using? It seems that you have the certificate all ready and that now you only need to configure it into the server. I prefer Nginx, but I've used Apache too.
Sorry. I just read the link. You're using Apache.
What version of Apache do you have? The configuration for them and features (i.e. in SSL) are slightly different between versions. The Ubuntu and Debian repositories maintain a stable-first software system, so what you have might be a little old (which is fine for your purposes, but I need to know to give you the right config options).
I'm having a setback, being my internet is down, so I don't currently have access to the server. The server is Ubuntu Server 14, and it's running Apache 2. As far as specific version of Apache 2, I'm not sure, but I think it's the latest version. It's definitely Apache 2 though.
The method you're describing would allow me to load the site both with and without SSL?
Thanks again for all your help! I'm having a tech come out today so hopefully my internet will be up this weekend.
Yes, same site with both SSL and no SSL (like most sites on the internet).
Duplicate your current <VirtulHost> and then change its port from 80 to 443 and add the SSL other lines in the example below. I don't know your Apache 2.x version, so if you see a Listen 80 anywhere in the root subset of the file (not in a <VirtualHost>, then add a Listen 443. Also, if your server domain in the VirtualHost is different from jsut an asterisk, then change it. Be sure to include the SSL module if it is not included already in the main config or another. I think remember that I remember there being a separate config file dedicated to SSL VirtualHosts, but it doesn't actually matter where you put it.
Example (replace the server name, log locations, document root, and key locations):
LoadModule ssl_module modules/mod_ssl.so
Listen 443
<VirtualHost *:443>
ServerName example.com
DocumentRoot /var/www/
ErrorLog /var/log/apache2/error.ssl.log
CustomLog /var/log/apache2/access.ssl.log
SSLEngine on
SSLCertificateFile /etc/apache2/ssl/apache.pem
</VirtualHost>
More info: https://httpd.apache.org/docs/2.4/ssl/ssl_howto.html
Thank you! The school servers are currently down because they had to move them for renovations. I'll post again after they get them back up and I try to implement this.
When you're done with your project I would recommend that you look into Virtual Machines. They allow you manage a virtual server on your own machine and then deploy it later on a physical one.
Hey thanks again for all your help, I really appreciate it a lot! I got it all finished! Took forever to get the SSL configuration right as I had to trouble shoot some errors that were causing me a lot of grief, but man it feels good to succeed in this project!
I'm pretty familiar with virtual machines. I practice hacking on some using Kali Linux, and Metasploitable 2, as well as Windows XP. But this was my first foray into web development, and I quite enjoyed it. I also have a web domain I need to build a website for, so I'm going to download Ubuntu server and work on that and learn more HTML, CSS, PHP, etc.
Thanks again!