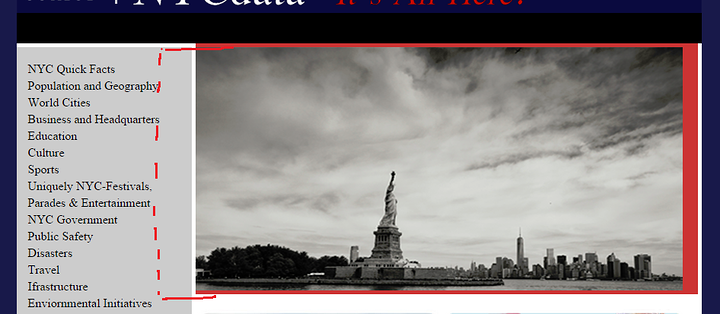
Im having a a hard time with this coin slider, the images inside the container are not centered, and are being cut off on the left side for some reason, Not sure what to do...
I've attached the image here:
HTML:
<div id='coin-slider' class="slider" style=" width: 680px; height:320px; position:relative">
<a href="" target=""><span>
<!--text-->
</span>
</a>
<a href="" target="">
<img src='_images/slider/slide_03.png' align="center"width="auto" height="331" >
<span>
<!--text-->
</span>
</a>
<!-- copy from here -->
<a href="" target="">
<img src='_images/slider/slide_03.png' width="670" height="320" >
</a>
<a href="" target="">
<img src='_images/slider/slide_04.png' width="670" height="320" >
<span>
<!--text-->
</span>
</a>
<!-- copy to here -->
</div>
</div>css:
body {background-image: url(images/nycdata-background.jpg);
width:100%;
height:100%;
}
container{
width:100%;
height:100%;
margin:0 auto;
padding-right: none;}
content{
width:900px;
height:auto;
position:relative;
margin:0 auto;
}left_content{
position:relative;
width:235px;
min-height:800px;
float:left;
margin-top: 10px;
}right_content{
position:relative;
width:660px;
min-height:800px;
float:left;
}.header {
background-color: #CCC;
width: 900px;
height: 100px;
position: relative;
z-index: 3;
margin:0 auto;
}
.menu {
background-color: #CCC;
width: 230px;
height: 590px;
float:left;
position: relative;
margin-top: -5;
z-index: 5;
}
content {
Background-color: #FFF;
width: 900px;
height: 1000px;
position:relative;
}
.image {
width: 670px;
height: 320px;
position: relative;
z-index: 6;
float:left;
padding:10px 0px 5px 25px;
}
slider_container{
background-color:#C33;
width: 660px;
height: 320px;
position: relative;
margin: 0, auto;
z-index: 6;
float:left;
padding: 5px 0px 5px 0px;}
.cs-title{
width:100%!important;
}
.footer {
background-color: #006;
width: 900px;
height: 0px;
margin:0 auto;
position: relative;
z-index: 3;
}
.leftside {
background-color: #282c51;
width:auto;
min-width: 250px;
height: 100%;
z-index: 1;
position: relative;
}
.rightside {
background-color: #282c51;
width:auto;
min-width: 250px;
height: 100%;
z-index: 1;
position: relative;
}
.menubartop {
background-color: #000;
width: 900px;
Height: 40px;
z-index: 7;
margin:0 auto;
position: relative;
}
.nycwelcome {
background-color: #036;
float: left;
height: 230px;
margin: 1px 5px -15px 10px;
position: relative;
margin-left: 1px;
margin-top: 20px;
width: 318px;
z-index: 7;
}
.features {
background-color: #036;
float: left;
height: 230px;
margin: 1px 5px -15px 10px;
position: relative;
margin-left: 1px;
margin-top: 20px;
width: 318px;
z-index: 7;
}
.highlights {
background-color: #036;
float: left;
height: 230px;
margin: 1px 5px -15px 10px;
position: relative;
margin-left: 1px;
margin-top: 20px;
width: 318px;
z-index: 7;
}
.forward{
background-color: #036;
float: left;
height: 230px;
margin: 1px 5px -15px 10px;
position: relative;
margin-left: 1px;
margin-top: 20px;
width: 318px;
z-index: 7;
}
.team{
background-color: #036;
float: left;
height: 52px;
margin: 1px 5px -15px 10px;
position: relative;
margin-left: 1px;
margin-top: 20px;
width: 318px;
z-index: 7;
}
.acknowledgements{
background-color: #036;
float: left;
height: 52px;
margin: 1px 5px -15px 10px;
position: relative;
margin-left: 1px;
margin-top: 20px;
width: 318px;
z-index: 7;
}
.400years {
background-color: #000;
float: left;
height: 120px;
position: relative;
margin-left: 1px;
margin-top: 2px;
margin-right: -15;
width: 239px;
z-index: 8;
}
.menutext {
border: -25px;
position: relative;
text-align: inherit;
padding-left: 15px;
padding-top: 10px;
line-height: .4;
}