I’m a bit late, but I’ll go ahead and jump in for the little extra push that comes with a challenge.
My challenge
I’ll be working on:
I’ll start by learning HTML and CSS basics, after I get that down I’ll start making a table site for comparing the specs of various cars, like range, HP, torque, 0-60 times, and curb weight. I’ll also have pictures and Wiki/Official site links if available.
This webpage isn’t likely to go live, but I’ll share my code and pictures of the site.
My sources
VIDEO
I’m using Atom for my text editor (free and open source).
Challenge link: Devember 2018
7 Likes
Day 1
I learned about very basic HTML and CSS, and just made a random webpage just to understand how some of it works.
HTML
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title>TeckMonster's Page</title>
<link rel="stylesheet" type="text/css" href="css/teckmonsterpagecss.css">
</head>
<body>
<header>
TeckMonster's Page
</header>
<section>
<h3>Introduction:</h3>
<p>This is a site for me to share various things I find interesting.</p>
</section>
</body>
</html>
CSS
*{
margin: 0;
padding: 0;
}
body {
background-color: rgb(19, 19, 19);
}
header {
color: white;
background-color: #282828;
height: 50px;
}
h3 {
color: blue;
}
p {
color: red;
}
Webpage
5 Likes
Similar to the Devember I’m doing.
3 Likes
I would imagine he would be. Your car is upside down.
5 Likes
Cool! What are some of the sources your using?
Edit: I’ll go have a look at your post.
I’ve been working on it for most the day, so I wouldn’t worry about it.
2 Likes
Day 2
I came home to a bunch of friend gaming so I was planing on doing the minimal hour, but I got a little carried away and worked on it a bit longer (wouldn’t have worked on it if it weren’t for the challenge). Which is great! Started at 9:26PM and ended at 10:47PM.
Learned a bit about Modifying the box models, changing fonts, and uploading pictures.
HTML
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title>EveryVehicleEver</title>
<link rel="stylesheet" type="text/css" href="css/teckmonsterpagecss.css">
</head>
<body>
<header>
<img src="eveiconsmall.png" alt="EVE" height="50px">
</header>
<section>
<h3>Introduction:</h3>
<p>This is a site for comparing the specs of various cars.</p>
</section>
</body>
</html>
CSS
*{
font-family: 'Montserrat', sans-serif;
margin: 0;
padding: 0;
}
body {
background-color: #131313;
}
header {
padding: 5px;
color: white;
background-color: #2d2d2d;
border-bottom: solid;
border-top: solid;
border-width: 1px;
border-color: #424242;
}
section {
background-color: #2d2d2d;
margin: 20px;
padding: 10px;
border-style: solid;
border-width: 1px;
border-color: #424242;
}
h3 {
color: #4176f4;
}
p {
color: white;
}
Website
3 Likes
In the html code there is a spelling mistake, but you must have caught it because it doesn’t show in your website page.
varies vs various
1 Like
Ah yes, I just forgot to update the HTML in the post. I’ll do that now. Thanks for pointing it out!
1 Like
Day 3
I spent most of the day working on the sit. Learned how to do tables, and got a lot of the Table done. The styling is far from done though.
I think I’m going to go ahead and go all the way with the site, and put it online when I get more done on it.
HTML (I cut out a lot of the redundant code)
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title>EveryVehicleEver</title>
<link rel="stylesheet" type="text/css" href="css/teckmonsterpagecss.css">
</head>
<body>
<header>
<img src="eveiconsmall.png" alt="EVE" height="50px">
</header>
<section>
<h3>Introduction:</h3>
<p>This is a site for comparing the specs of various cars.</p>
</section>
<table style="text-align:center">
<thead>
<tr>
<th>USA</th>
<th>Start</th>
<th>End</th>
<th>Make</th>
<th>Model</th>
<th>Range (miles)</th>
<th>HP</th>
<th>Torque (lb·ft)</th>
<th>0-60 (mph)</th>
<th>Curb Weight (lb)</th>
<th>Wiki</th>
<th>Official Site</th>
</tr>
</thead>
<tbody>
<tr>
<td></td>
<td>1967</td>
<td>?</td>
<td>AMC</td>
<td>Amiton/Electron</td>
<td>150</td>
<td>?</td>
<td>?</td>
<td>?</td>
<td>1,100</td>
<td></td>
<td></td>
</tr>
<tr>
<td>?</td>
<td>1938</td>
<td>?</td>
<td>Arzens'</td>
<td>La Baleine</td>
<td>125</td>
<td>10</td>
<td>?</td>
<td>N/A</td>
<td>?</td>
<td></td>
<td></td>
</tr>
<tr>
<td>?</td>
<td>1942</td>
<td>?</td>
<td>Arzens'</td>
<td>L'Oeuf</td>
<td>63</td>
<td>?</td>
<td>?</td>
<td>N/A</td>
<td>772</td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td>2014</td>
<td>Pres</td>
<td>BMW</td>
<td>i3</td>
<td>84-114</td>
<td>170</td>
<td>184</td>
<td>6.5+</td>
<td>2,635-2,899</td>
<td></td>
<td></td>
</tr>
</tbody>
</table>
</body>
</html>
CSS
*{
font-family: 'Montserrat', sans-serif;
margin: 0;
padding: 0;
}
body {
background-color: #131313;
}
header {
padding: 5px;
color: white;
background-color: #2d2d2d;
border-bottom: solid;
border-top: solid;
border-width: 1px;
border-color: #424242;
}
section {
background-color: #2d2d2d;
margin: 20px;
padding: 10px;
border-style: solid;
border-width: 1px;
border-color: #424242;
}
h3 {
color: #0077ff;
}
p {
color: white;
}
table {
margin: 20px;
padding: 10px;
color: #0077ff;
background-color: #2d2d2d;
border-collapse: collapse;
}
thead {
background-color: #133a5e;
}
td, th {
border: 1px solid #0077ff;
}
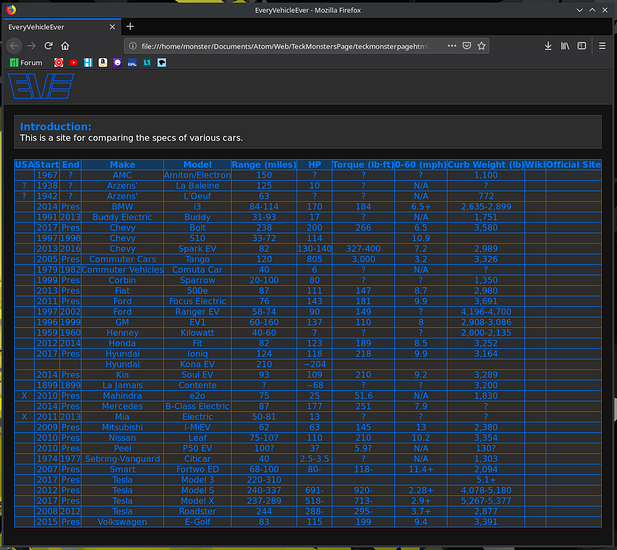
Website
3 Likes
I love the blue font color.
It makes it look… like 1990s or 80s futuristic.
1 Like
Learn how do to rowspan and colspan for table fields, will save you from having to put extra empty ones.
Also, if you’re using a CSS file, then avoid in line styling if you can. You can specify non semantic elements via an ID or class. Always do class if possible.
One thing I can’t recommend enough is MDN.
Also, keep up the good work!
3 Likes
Thanks! Personal I think of orange when thinking of the late 80s early 90s, but that’s because of all the great car gauge clusters of that era.
Dynamic_Gravity:
Learn how do to rowspan and colspan for table fields, will save you from having to put extra empty ones.
Also, if you’re using a CSS file, then avoid in line styling if you can. You can specify non semantic elements via an ID or class. Always do class if possible.
One thing I can’t recommend enough is MDN.
Also, keep up the good work!
Hay, thanks for all the tips! I’ll look more into rowspan, and colspan tomorrow. Thanks!
2 Likes
Looking good.
Be a heathen like me and use tables for everything. Building a responsive website has been my thing since the early days. CSS is still shit after 15 years and struggles with positioning based on percentage.
2 Likes
Unless you use CSS Grid api
1 Like
Day 4
Moved an in line styling code to CSS. Added padding to the td to make the table feel less cramped, and added most of the links.
I still need to look into rowspan, colspan.
HTML
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title>EveryVehicleEver</title>
<link rel="stylesheet" type="text/css" href="css/teckmonsterpagecss.css">
</head>
<body>
<header>
<img src="eveiconsmall.png" alt="EVE" height="50px">
</header>
<section>
<h3>Introduction:</h3>
<p>This is a site for comparing the specs of various cars.</p>
</section>
<table>
<thead>
<tr>
<th>USA</th>
<th>Start</th>
<th>End</th>
<th>Make</th>
<th>Model</th>
<th>Range (miles)</th>
<th>HP</th>
<th>Torque (lb·ft)</th>
<th>0-60 (mph)</th>
<th>Curb Weight (lb)</th>
<th>Links</th>
</tr>
</thead>
<tbody>
<tr>
<td></td>
<td>1967</td>
<td>?</td>
<td>AMC</td>
<td>Amiton/Electron</td>
<td>150</td>
<td>?</td>
<td>?</td>
<td>?</td>
<td>1,100</td>
<td><a href="https://en.wikipedia.org/wiki/AMC_Amitron">Wiki</a></td>
</tr>
<tr>
<td>?</td>
<td>1938</td>
<td>?</td>
<td>Arzens'</td>
<td>La Baleine</td>
<td>125</td>
<td>10</td>
<td>?</td>
<td>N/A</td>
<td>?</td>
<td><a href="https://en.wikipedia.org/wiki/Paul_Arzens">Wiki</a></td>
</tr>
<tr>
<td>?</td>
<td>1942</td>
<td>?</td>
<td>Arzens'</td>
<td>L'Oeuf</td>
<td>63</td>
<td>?</td>
<td>?</td>
<td>N/A</td>
<td>772</td>
<td><a href="https://en.wikipedia.org/wiki/Paul_Arzens">Wiki</A></td>
</tr>
<tr>
<td></td>
<td>2014</td>
<td>Pres</td>
<td>BMW</td>
<td>i3</td>
<td>84-114</td>
<td>170-181</td>
<td>184</td>
<td>6.5+</td>
<td>2,635-2,899</td>
<td><a href="https://en.wikipedia.org/wiki/BMW_i3">Wiki</a> <a href="https://www.bmwusa.com/vehicles/bmwi/bmw-i3.html">Official</a></td>
</tr>
</tbody>
</table>
</body>
</html>
CSS
*{
font-family: 'Montserrat', sans-serif;
margin: 0;
padding: 0;
}
body {
background-color: #131313;
}
header {
padding: 5px;
color: white;
background-color: #2d2d2d;
border-bottom: solid;
border-top: solid;
border-width: 1px;
border-color: #424242;
}
section {
background-color: #2d2d2d;
margin: 20px;
padding: 10px;
border-style: solid;
border-width: 1px;
border-color: #424242;
}
h3 {
color: #0077ff;
}
p {
color: white;
}
table {
text-align: center;
margin: 20px;
padding: 10px;
color: #0077ff;
background-color: #2d2d2d;
border-collapse: collapse;
}
thead {
background-color: #133a5e;
}
td, th {
border: 1px solid #0077ff;
padding: 5px;
}
a:link {
color: #0077ff;
}
a:visited {
color: #4fedff;
}
Website (light blue links are visited)
3 Likes
Do have any plans to get into SASS/SCSS?
redgek
December 12, 2018, 8:11pm
20
Don’t go into that @TeckMonster
It would take up the rest of his Devember.
But!
It’s important to learn, as the next logical step from CSS.
redgek
December 12, 2018, 8:12pm
22
And imo it’s not really needed. CSS3 has variables, that should cover most of it.
let’s not encourage suicide
1 Like