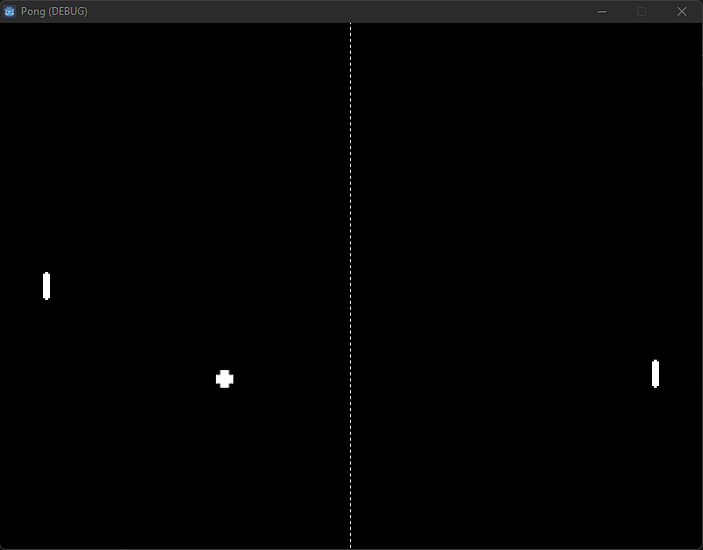
Project:
pong_v1.rar (18.9 MB)
I’m always down to learn more things. I was checking out Godot this weekend to see what the hype is about since the Unity exodus. I must say, the hardest thing about it is the lack of examples/tutorials as compared to Unity or UE5. I haven’t used them much at all lol so I’m not trying to give a comparison.
Getting the opposing paddle to track the ball was a little difficult, and I think how some of the collision bodies work is very…challenging. It still has issues with them getting stuck on each other occasionally and I don’t really know how to fix that.
Features I liked
It’s very similar to python, which makes it very easy to pickup the syntax. You have the option of using C# or C++ if you want to, though.
Easy scene preloads and instances
When the ball was created, it was initialized as a child of a node, and likewise deleted when it was missed by the player or bot. Since it’s preloaded, I could make instances on the fly:
# Scene Preloads
var ball_scene: PackedScene = preload("res://scenes/ball/ball.tscn")
func spawn_ball():
point_gained = false
var ball = ball_scene.instantiate()
var ball_pos = Vector2(DisplayServer.window_get_size().x / 2, randf_range(20.0, DisplayServer.window_get_size().y - 20.0))
ball.global_position = (ball_pos)
$BallSpawn.add_child(ball)
ball.start_ball()
print(ball.global_position)
print("Ball spawned")
Dragging and dropping nodes in scene to get reference variables
I could easily reference something without having to know exactly what it’s called. If I were to drag and drop the BallSpawn node into the level, I would get this:
$BallSpawn
Then, I could just refernce it with a bunch of helpful functions.
To delete an instance of the ball, usually after the player or opponent scored, I could just delete it out of the node:
$BallSpawn.get_child(0).queue_free()
signals for when things happen, that then automatically create functions:
extends Node2D
# Boundary Signals
signal player_scored
signal bot_scored
signal ball_right
signal ball_left
func _on_right_goal_body_entered(body):
# Emit Player Scored
player_scored.emit()
func _on_left_goal_body_entered(body):
# Emit Bot Scored
bot_scored.emit()
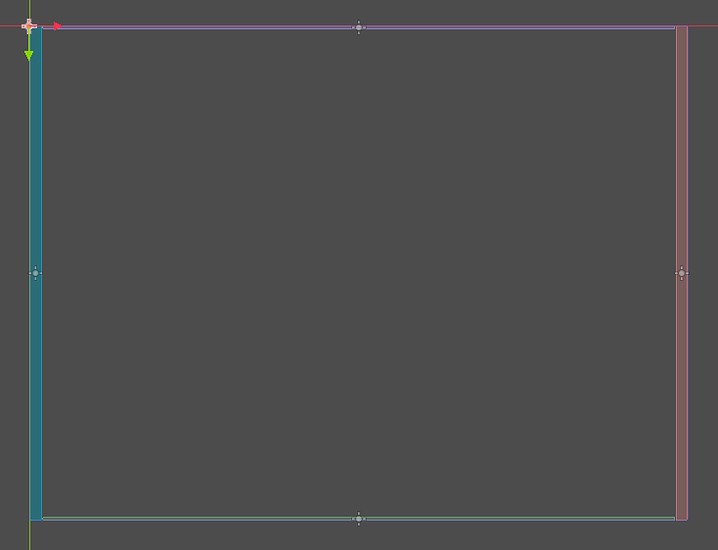
visual representation/interaction with collision and other areas
Every node is able to have a function to initialize, and another to run every tick.
Here’s all of the player paddle code for instance:
extends CharacterBody2D
const speed: int = 300
func _ready():
position = Vector2(DisplayServer.window_get_size().x / 15.0, DisplayServer.window_get_size().y / 2.0)
func _physics_process(delta):
var direction = Input.get_vector("Left", "Right", "Up", "Down")
velocity = direction * speed * delta
move_and_collide(velocity)
“delta” variable
This is what you can multiply by to make sure the movement of a node is the same across all framerates. It’s not a big deal to do the math yourself, but it’s a nice quality of life thing.
Controlling variables in the overlay
If you type “@ export” before a variable it will actually show up in that node’s overlay as an adjustable property:
@export var ball_locationY = 0.0
@export var ball_locationX = 0.0
That’s all the highlights I think. It was fun ![]()