My Devember project is called RepoRoulette, a game-show style webapp where meeting attendees might be selected at random to explain git commit they made to an audience of peers.
I’m attempting to build this in Python and Svelte since I’ve spent most of my career building with .NET/Java and Angular. The goal is to create a game which can be used to let developers present their work with peers, unprepared.
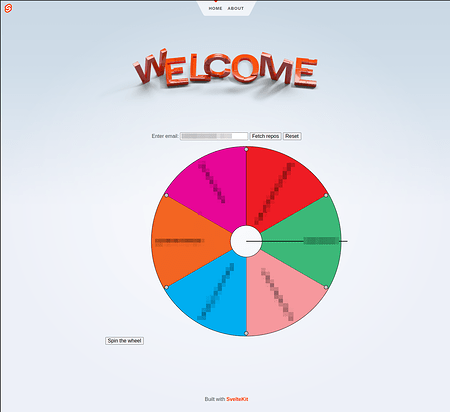
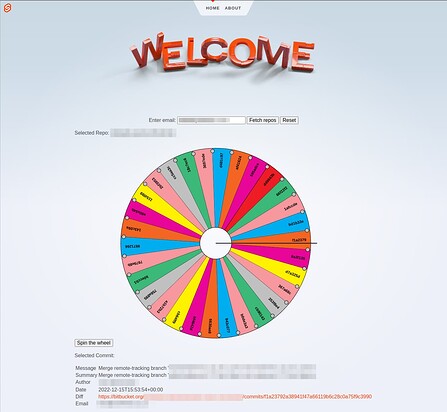
At any large software company, you’d have hundreds/thousands of git repositories in e.g. BitBucket/GitHub/Gitlab etc. Each repo will have many branches and commits - these represent the actual productive output of software developers. I want people to join a meeting with a decent chance that they will be selected at random to present one of their commits to a repo. What they explain is up to them, what does the change do, why was in necessary etc. Since it’s randomly selected, no one will be prepared - making it more fun. There will be a “spin the wheel” feel where a random developer (in the meeting) will get selected, along with a commit he/she made. Everyone will then see the diff of the commit they made.
Many of these commits will have fairly mundane changes, that’s the reality of being a developer sometimes. Others will be great conversation-starters around architectural patterns, performance optimization or even security risks. A good session will have a few of those and expose people to others’ way of thinking.
Primary Goals:
- Increases awareness of skills across teams, e.g. if I attended a session where Kyle had to explain some change he made to an Angular app, I know I can ask him about Angular when I have a problem.
- Improves team spirit, we always say don’t be touchy about your code - this will help us live it.
- Get junior developers comfortable with presenting their work to an audience of developers with various skillsets and experience levels.
Secondary Goals:
By pulling in all this commit data, I want to do some analytics on it to look at team health, e.g.
- Identify developers who might need a project change; they’ve only committed to a handful of repos for years.
- Identify developers who use to be very productive, and haven’t been contributing as much code. Did they transition to a new role, are they committing to client repositories or is there a problem to investigate?
- Identify siloed teams, people who have only collaborated with the same group of people for years.
Repo link: