This thread is for development of a small script that will automate maintenance tasks for gallery-centered website. A byproduct of this is getting more proficient in Bash.
A little background. I’ve build a fully responsive website without any CMS or static site generator. Currently it has nearly 100 images, but I expect it to grow over time. Unfortunately lack of any automation of repetitive tasks is slowing me down. The most time consuming things are image preparation/conversion/resizing (1.) and pasting image details into an html file (2.).
Conditions:
-
The website uses
src-setbased library (lazysizes) to serve image with the closest size to what is needed in the browser viewport. I was able to shave up to 80% of page size (and speed) when viewing it on certain mobile devices. This however requires having images in many different sizes available on a server. I’ve run some tests over couple months with sub-optimal setup of 5 different sizes and in some scenarios I still can reduce page size over 40%. After listing all major breakpoints I came up with around 14-16 sizes that are very close to actual image size displayed on the screen.
Previously I used actions and batches in Photoshop to automate this, but now I’m on Linux and I want to build something that will do this quicker and better. I want to use ImageMagick for this part. -
Second part is related to how the images are presented on a website. Every picture have a structured description visible (like date of creation, title, etc.) and some not visible attributes like
altor certain classes. The gallery code overall have very clean and consistent DOM structure with very few exceptions across different gallery sections.
All of this got me thinking how to combine both operations in one script, and i came up with the following plan of attack:
TODOs:
-
DONE
Prepare high-resolution images in one directory. -
DONE
For every image write small txt file with all repetitive attributes whether visible or not on the website, like artwork description, title, year, alt, id, classes, etc. -
DONE
Write a script that converts, resizes and saves all images to a desired location -
DONE
Write second script that takes all images filenames and corresponding descriptions and combines them into html output that can be copy-pasted into website code.
Prerequisites:
-
DONE
investigate ImageMagick export and file naming options -
DONE
extract and prepare html template, and list all exceptions (different classes, etc). - learn how to make basic logic in bash and python
- learn how file outputs works in bash and python
Features:
- jpg/png autodetection - all jpgs are to be converted to webp, pngs need just to be exported in different sizes
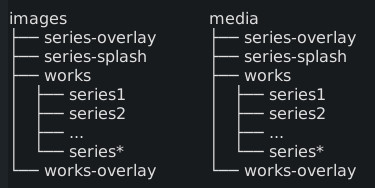
- converted images should end in new
/media/directory - attributes defined in input image.txt should be added in specific locations in html
- html output should be pre-formatted with desired indentation
- html output file should contain code for all images present in a directory in alphabetical order
Example image.txt file content:
* image1
* background-color-blue
* Image1 alt attribute.
* cover
* series-1
* Image1
* 2020
* 20 x 30 in
* Lorem ipsum dolor sit amet.
Example partial output:
<body>
<div id="image1" class="slide background-color-blue">
<div class="img-container">
<img src="https://my-domain.com/media/series-1/image1-300.webp"
sizes="100vw"
srcset="
https://my-domain.com/media/series-1/image1-300.webp 300w,
https://my-domain.com/media/series-1/image1-400.webp 400w,
https://my-domain.com/media/series-1/image1-500.webp 500w,
https://my-domain.com/media/series-1/image1-600.webp 600w,
...
https://my-domain.com/media/series-1/image1-1600.webp 1600w,
https://my-domain.com/media/series-1/image1-1920.webp 1920w,
https://my-domain.com/media/series-1/image1-2560.webp 2560w,
alt="Image1 alt attribute." class="cover" loading="lazy">
</div>
<div class="overlay-button noslide" onclick="toggleOverlay(event)"></div>
<div class="overlay noslide overlay-hide overlay-work">
<p class="title"><i>Image1</i></p>
<p class="year">2020</p>
<p class="dimensions">20 x 30 in</p>
<p class="description">Lorem ipsum dolor sit amet</p>
</div>
</div>
<div id="image2" ... >
...
</div>
</body>
If you have some interesting or useful tips, or if you just want to comment feel free to post here.

 .
.