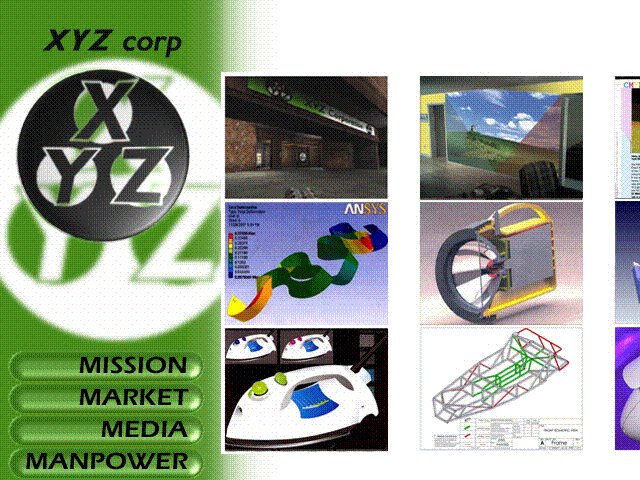
I've recently created a design that I'm actually quite proud of, especially considering how long it took me to create, literally about 5 minutes. Considering it only took me 5 minutes to create, I think it looks f!$king gorgeous. The only actual issue that I've seen so far is that it just doesn't work in an old as hell IE, even then, it's only a minor issue, it's just the matter of CSS filters not working. HOWEVER, the company I work for, their target audience is for people who're up to date with fashion, tech, etc, from case studies and what not, they've told me to not worry about old browsers. I've specifically been told by my boss to not even worry about IE 11 or older, so I'm cool with that. 
The entire design works in IE 8, the only thing that doesn't work is the CSS filter, that's it, I mean it looks fine without it if I'm honest, but it looks a lot better with the CSS filter effect.
I was just thinking, why don't we all share and show off some designs that we've come up with in the past? - Also comment how long it took you to do, just out of curiosity.



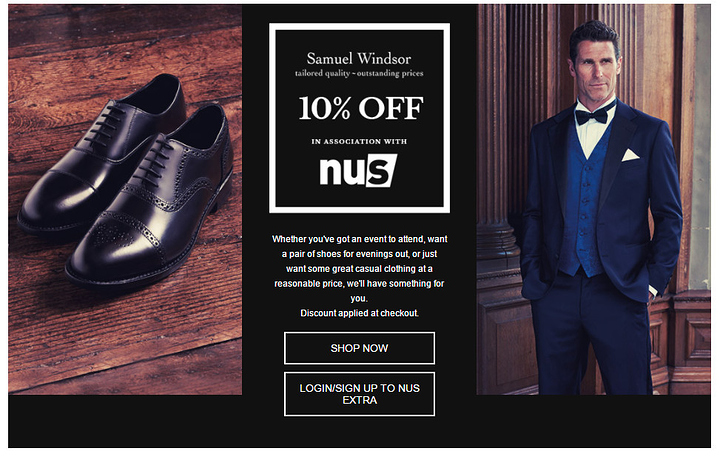
 Up, you can see a little lens distortion.
Up, you can see a little lens distortion. Hover, the buttons would glow green.
Hover, the buttons would glow green. Down
Down